為什麼要升級HTTP/2? 能吃嗎?

先看一下升級前,這精美的測速結果,網站有掛上快取,有壓縮css跟js,但沒有開啟Lazyload。

我喜歡GTMetrix的原因,就是它有超級完整豐富的測速報告,跟改進建議。(而且免費!)
這個欄位一直有個中等程度因素的建議我很難不在意,就是”Use HTTP/2 for all resources”
到底HTTP/2是什麼? 其實如果你是google到這一篇的朋友,我猜你大概也知道這是什麼了,所以我就不廢話,直接上。
升級HTTP/2流程
- 備份主機資料(非常重要,不能跳過)
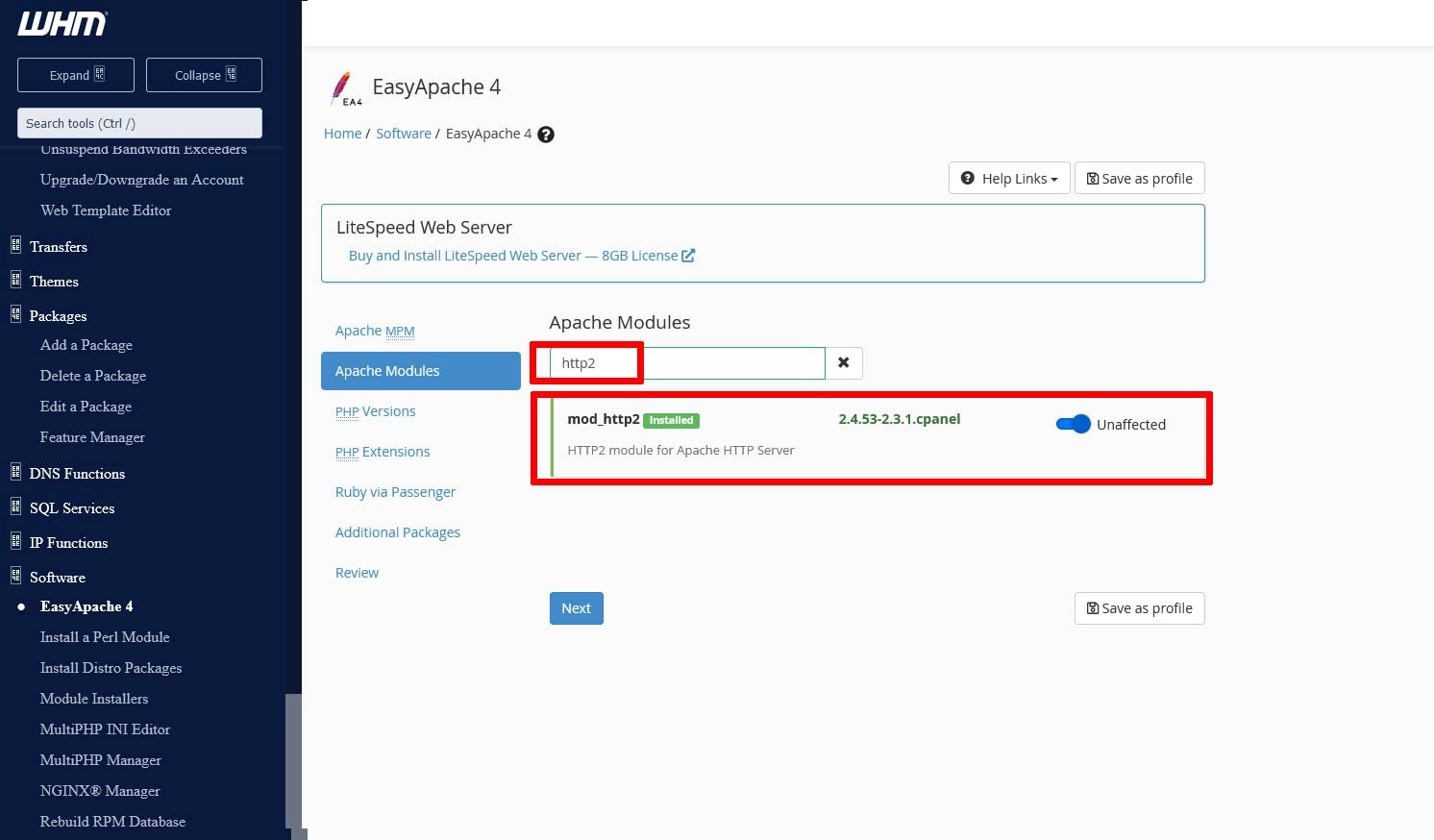
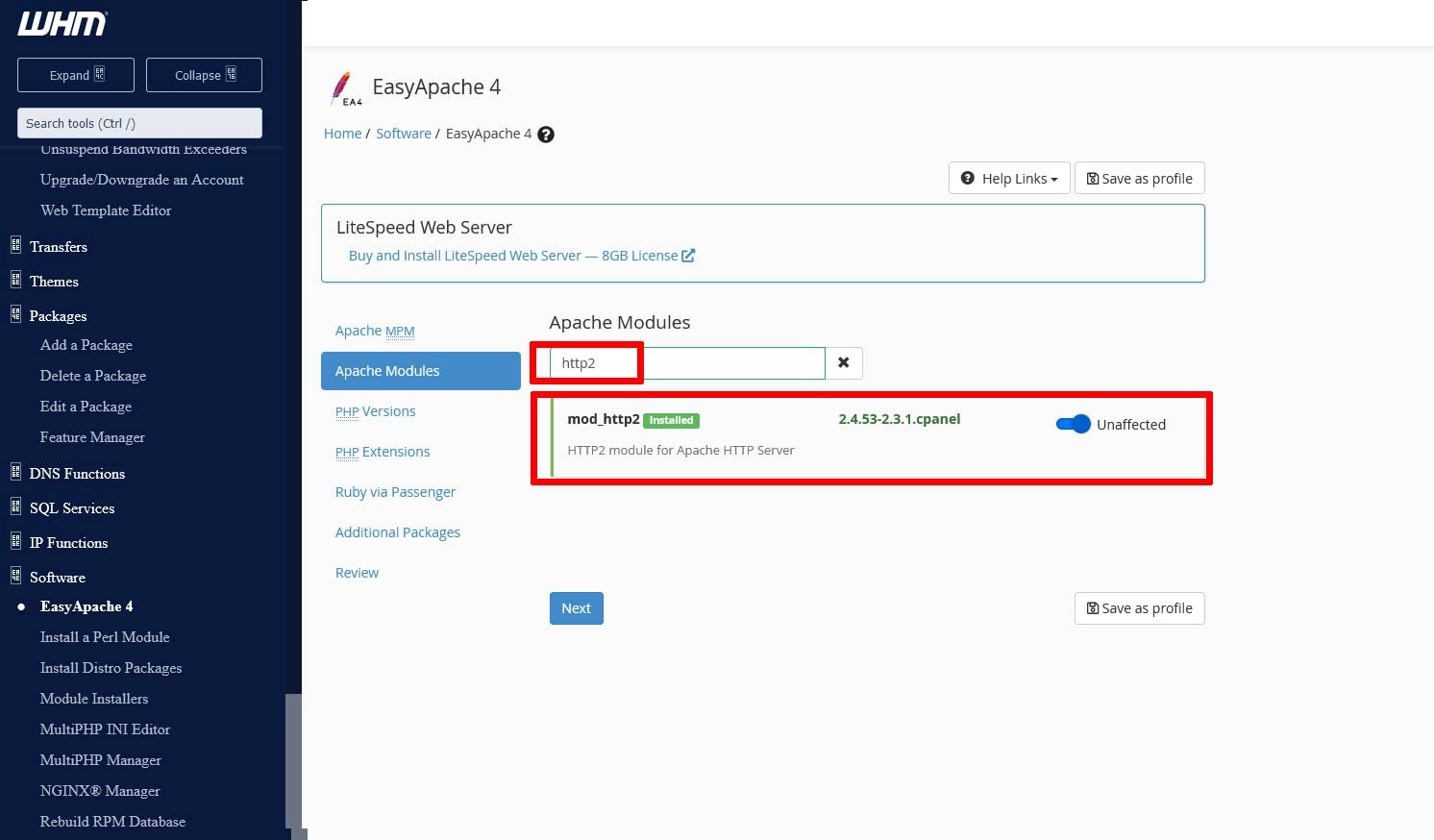
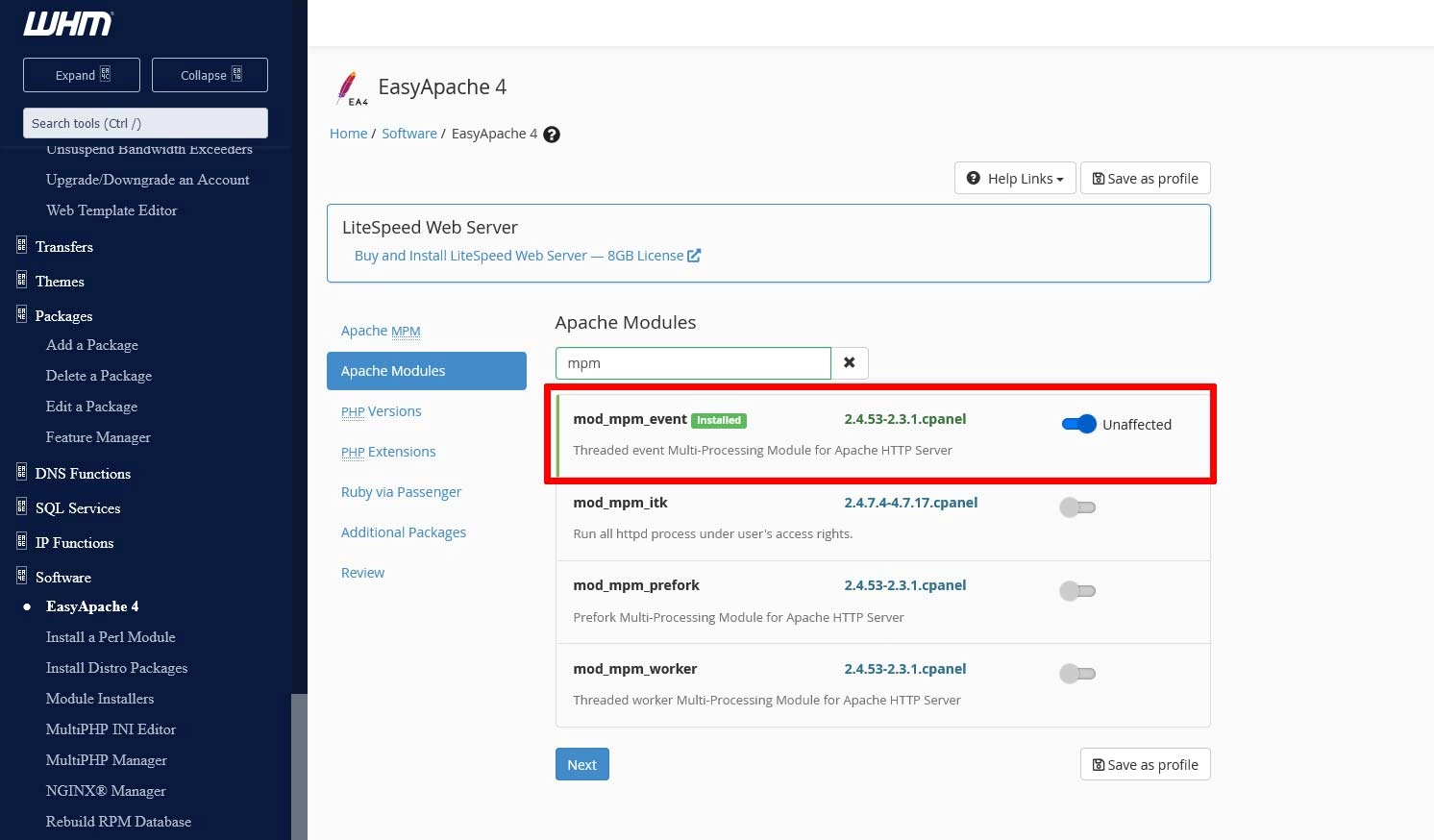
這裡我用的是VPS的snapshot快照,把整個VPS的檔案備一份起來 - 進到WHM→EasyApache4→Customize→Apache modules→搜尋http2→旁邊滑桿按下去安裝

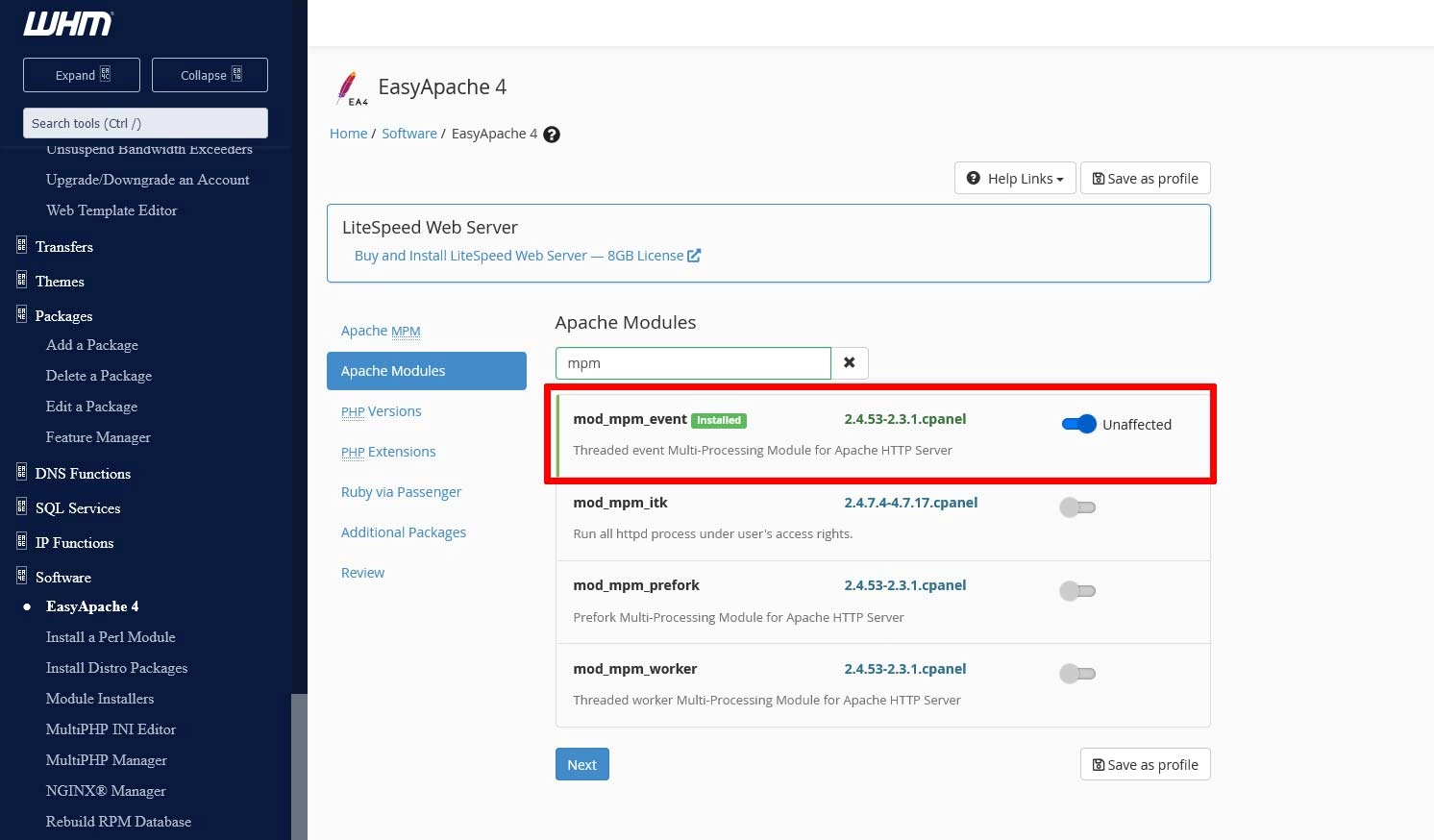
這時候它會提示你要關閉mod_mpm_prefork,因為這個程式不相容HTTP/2,或者你在按下安裝mod_http2之前,可以先關閉mod_mpm_prefork,然後系統會要你再安裝一個MPM的程式來代替mod_mpm_prefork的工作,這裡我選mod_mpm_event,好像也有人是裝mod_mpm_worker,差別是什麼我不知道,反正先裝再說了,不對就換另一種,應該不會造成永久的影響。
(就是這部份的操作,讓我在google國外相關資料時卡了大半天遲遲不敢動手,因為找不到正式文件,都是技術討論區中的討論內容,希望我這簡短的說明可以讓讀者你安心下手)
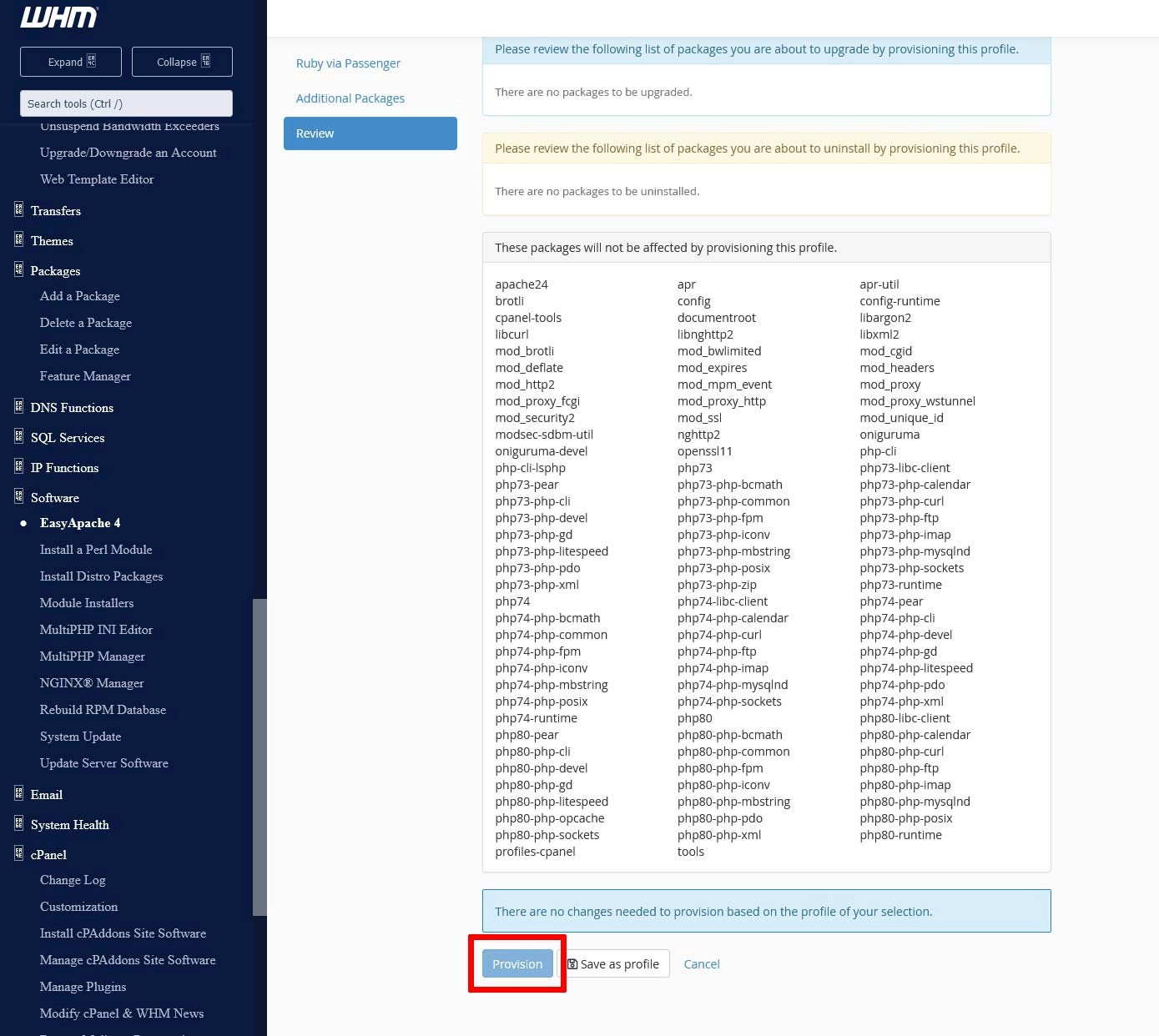
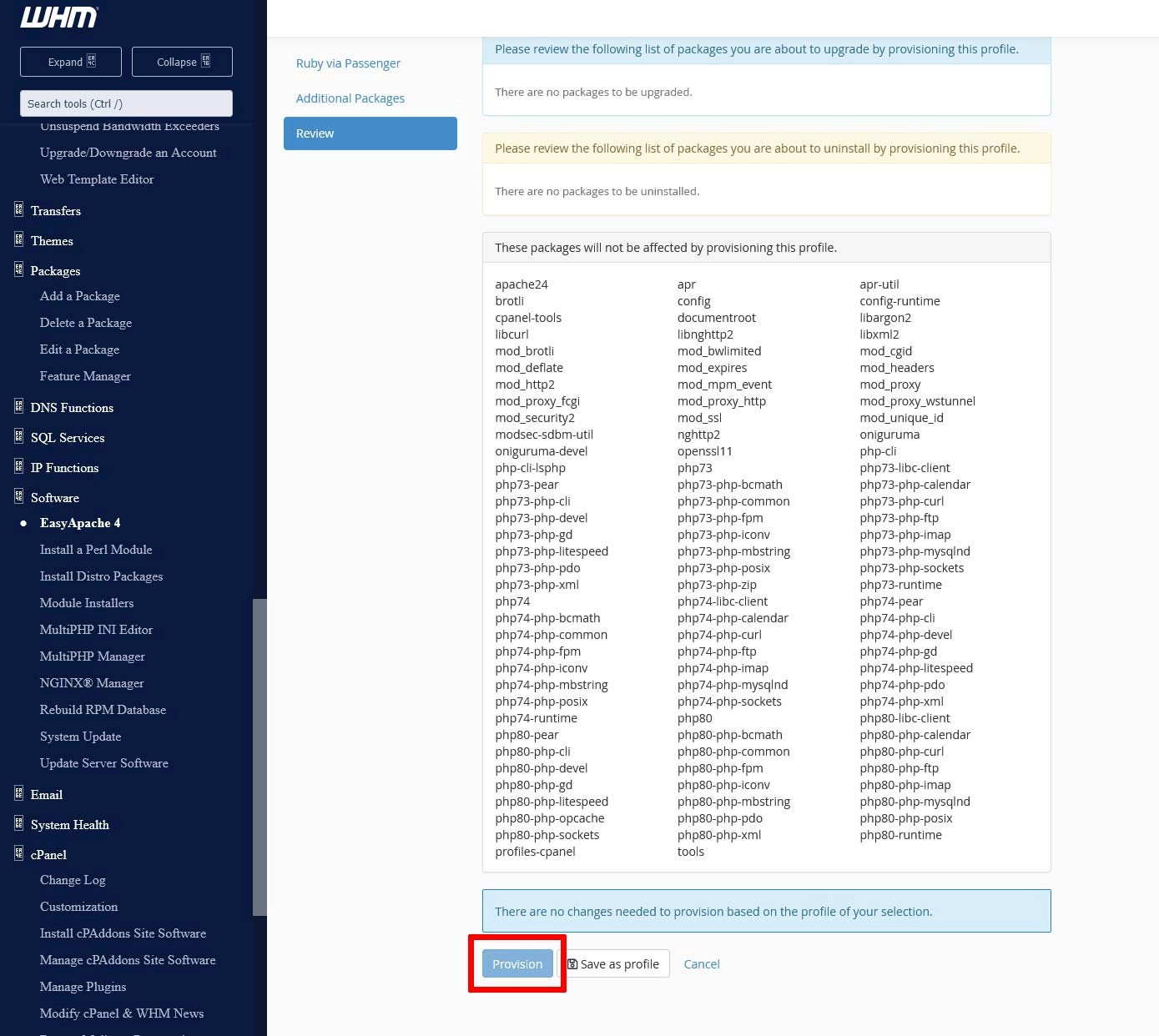
確認好安裝mod_http2跟mod_mpm_event之後(還有一個mod_cgi也是要關一個開一個,不過它會自動處理),中間選單直接按到”review”,然後按下provision
- 左邊選單→Restart Services→HTTP Server(Apache)→確認重啟http服務,VPS不須重啟,這樣就好了
好的,回到測速網站再測一次,這次結果是B,沒截到圖,但waterflow的表格大幅縮減不說,那個”Use HTTP/2 for all resources”的建議不見了,我知道HTTP/2有效了。
然後我發現網頁速度卡在細小圖片太多,於是我把快取設定裡的圖片Lazyload打開之後,測速結果變這樣:

哇,我簡直不敢相信,而且後來再測了幾次確定不會亂跳了,雖然圖片沒有秀出來,但我實際開啟網頁來看,圖片跑出來的速度其實感受不到延遲,感覺很輕快,就跟我最近減肥有感一樣。
再看一下升級前後,waterflow表格的對比:


可以看到走HTTP/1.1協定的時候,瀏覽器同時只能處理6個要求,升到HTTP/2之後,瀏覽器可以同時處理的通訊連線變多了,只要伺服器的頻寬夠,整個網頁幾乎是同時loading完畢
礙於主機規格,兩次的TTFB(time to first byte伺服器反應時間)都是在450ms上下,已經是接近第二坎的邊緣了QQ(希望有一天可以有錢錢讓我換好一點的),但是整體速度表現差異,在升級到HTTP/2之後有了巨大的改變,太值得了。
補充說明
如果你有認真看文到最後的話,你可能會提出這個疑問:如果不升HTTP/2,但開啟圖片lazyload的話,速度有沒有差?
答案是:有,確實比較快,但是結果會波動,很不穩定,有時A有時B。
你只要觀察一下waterflow表格就會知道原因。因為太多細小檔案都需要連線,舉凡css、js、還有快取產生的臨時檔案,都會造成整體讀取時間的波動(因為瀏覽器同時只能處理6個連線)。
升到HTTP/2之後,細小雜碎檔案不再是效能頻頸了,全部一起連線,結果現在反倒是圖片檔變成最大瓶頸,而開啟lazyload直接抵消最大拖慢因素,所以現在測速結果超級穩定的,我很滿意XD。